윈디하나의 블로그
윈디하나의 누리사랑방. 이런 저런 얘기
983 개 검색됨 : 기술,IT 에 대한 결과
- 글쓴시간
- 분류 기술,IT/하드웨어 정보
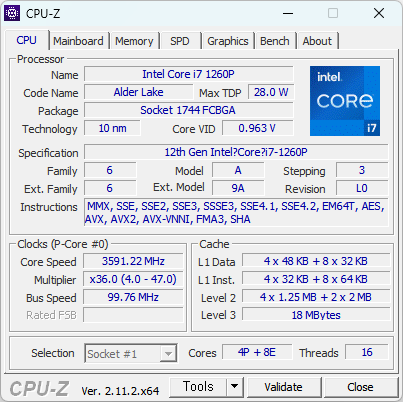
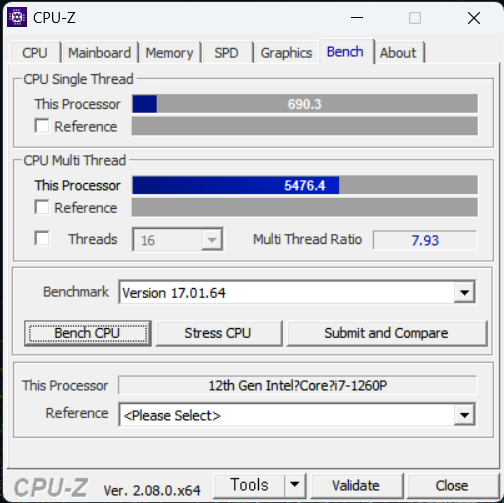
i7-1260P 는 이번에 교체한 노트북에 장착된 CPU다. 12세대 CPU로 골랐다. 현 시점에서 13세대 CPU를 사용하려면 메모리를 줄여야 한다. 13세대나 12세대나 성능이 그게 그거기도 하고 차라리 한세대 낮춰서 메모리를 올리는게 성능이 더 좋을거란 생각에 12세대 선택했다.


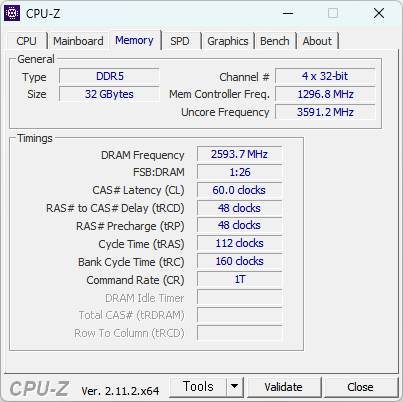
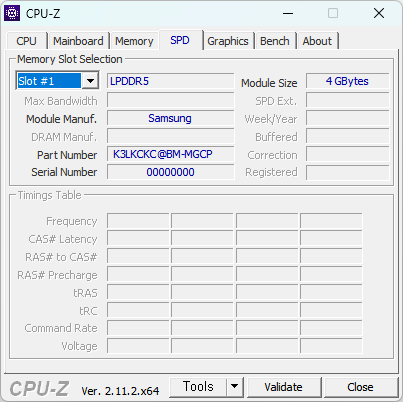
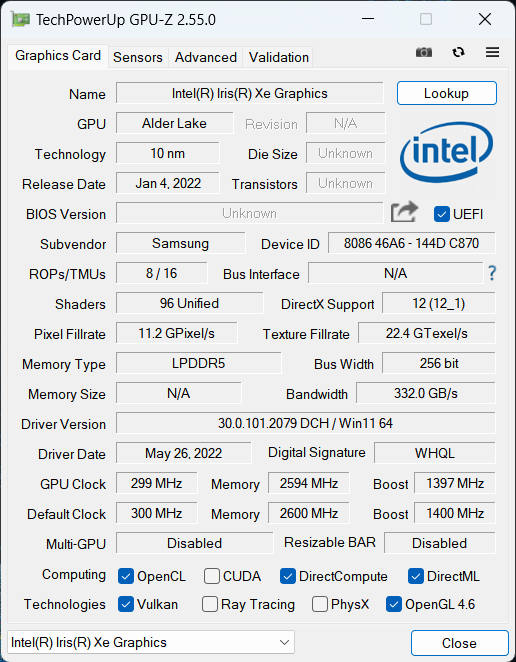
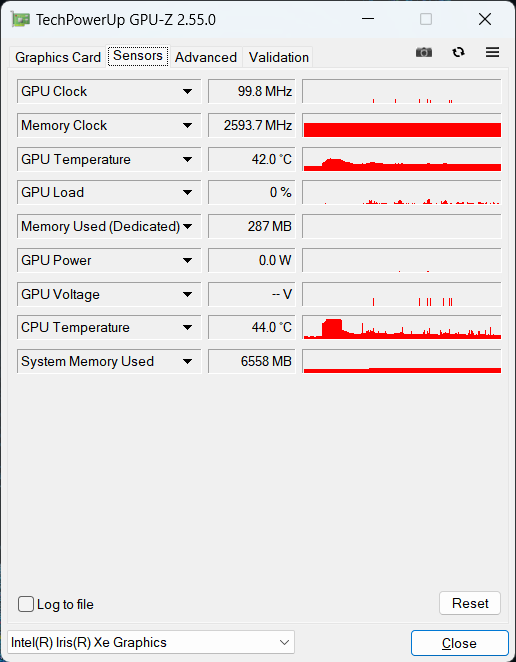
DDR5-5200 으로 작동 중이다.

메모리가 상당히 특이하게 달려있는거 같다. 일단 DIMM 형식은 아닌듯.


16코어 많아보이긴 하지만, 체감 성능은 어차피 거기서 거기다. 이번에 나온 14세대도 마찬가지이기도 하고 말이다.
그래도 싱글 속도가 690점대인건 상당히 의외다. 물론 발열때문에 바로 낮아지긴 하지만 말이다.
내장 그래픽 코어도 나름 준수하다고 생각한다.


- 글쓴시간
- 분류 기술,IT/스테이블 디퓨전
Stable Diffusion 에서 잘 못 만드는 의상 중 하나가 볼 가운(Ball Gown) 드레스다. AI가 드레스는 잘 만드는데 몸에 착 달라붙는 의상으로 생성하곤 한다. 이 의상에 풍성함을 주기 위해 프롬프트를 조절해 봐도 잘 안된다.
볼 가운 드레스는, 볼 드레스(Ball Dress), 볼 룸 드레스(Ball Room Dress), 댄스 드레스(Dance Dress)라고도 부른다. "볼 룸"을 번역하면 무도회장이다. 즉 무도회용 드레스다. ball 은 "춤을추다"라는 의미인 고대 프랑스어 baller 에서 유래되었다. 비슷한 유래를 가진 말로 발레 ballet 가 있다.
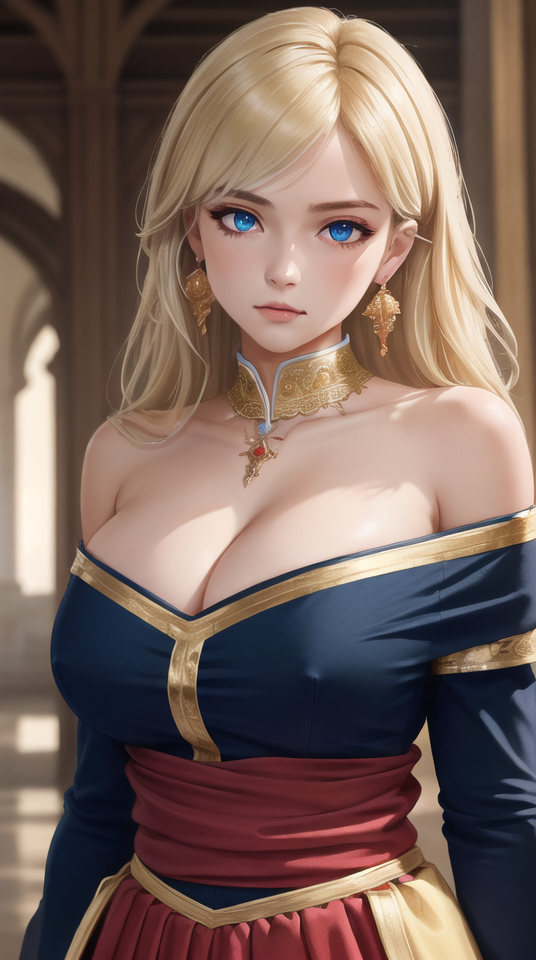
아래와 같이 어쩌다 한번 제대로 된 볼 가운 드레스가 생성되는 경우는 있다. 그걸 올려본다. 1000장은 생성해본거 같은데 쓸만한건 1장 나왔다. 그래도 마음에 들게 나와서 다행.

- 글쓴시간
- 분류 기술,IT/스테이블 디퓨전
체크 포인트 변경한 김에 다시 생성. 체크포인트는 한달마다 바꾸긴 하지만, 9월에 사용했던 체크포인트가 에니메이션 계열의 체크포인트라 실사처럼은 잘 안나왔다. 그래서 이번건 에니메이션 계열을 좀 덜 섞어서 만들었다.
결과물은 만족. 가을이라 가을 풍의 로라도 하나 섞어서 만들었다.
원래는 아래와 같은 이미지를 타겟으로 만든 로라다. 빛과 그림자를 강조해주는 LoRA 로 기억한다.

하지만 AI 를 사용하는 이유가 이런 걸 그럴듯하게 합성하기 위함이다. LoRA 소개 페이지의 샘플 페이지를 응용해 수정했다.








- 글쓴시간
- 분류 기술,IT/스테이블 디퓨전
스스메의 문단속에 나오는 여주인공 코스튬으로 생성해보았다. 몇달전부터 스스메 코스튬의 LoRA 가 나와있긴 했지만, 막상 생성해보면 스스메와 비슷하게 나오질 않아 생성 안하고 있었다. 마침 몇일전에 올라온 LoRA 가 비슷하게 나와서 업로드.




- 글쓴시간
- 분류 기술,IT/스테이블 디퓨전
LoRA 를 몇개 더 섞은 댄서 이미지. 맘에 들게 나와서 올려본다.
상당히 디테일이 있다. 이런 이미지들은 AI 나 3D 가 아니면 생성하기 어려운 이미지들이다. 사람 손으로 일일히 그리기에는 그리는데 오래걸리기 때문이다. 그런게 AI 의 장점 아닌가 싶다. 물론, 손이 이상하게 나오는건 어쩔 수 없긴 하지만 말이다.












- 글쓴시간
- 분류 기술,IT/스테이블 디퓨전
사막 풍의 밸리 댄서를 연상케 하는 LoRA 가 올라왔길래 사용해서 생성했다. 처음에 의도한건 울긋불긋한 밸리댄서의 이미지였는데, 금박 장식을 입은 댄서의 이미지가 올라왔길래 따라해 보았다. 그것외에도 몇가지 더 섞기는 했지만 말이다. 웨딩드레스와 밸리댄서를 적절히 섞은 느낌. 언젠간 울긋불긋한 밸리 댄서를 생성해 내는게 목표이기도 하다.






- 글쓴시간
- 분류 기술,IT/스테이블 디퓨전
UniPC 는 좀 더 적은 스텝에 양질의 이미지를 생성하기 위해 만들어진 샘플러다. #4에는 StableDiffusion 의 초창기 샘플러들도 있어서 잘 사용 안한다. DPM-adaptive 계열은 매우 느리기 때문에 더더욱 사용 못한다.
21. DPM fast
22. DPM adaptive
23. LMS Karras
24. DPM2 Karras
25. DPM2 a Karras
26. DPM++ 2S a Karras
27. Restart
28. DDIM
29. PLMS
30. UniPC

DPM fast

DPM adaptive

LMS Karras

DPM2 Karras

DPM2 a Karras

DPM++ 2S a Karras

Restart

DDIM

PLMS

UniPC
- 글쓴시간
- 분류 기술,IT/스테이블 디퓨전
Stable Diffusion - Sampler #3
필자가 주로 사용하는 샘플러가 DPM++ 2M SDE Heun Karras이다.
- DPM++ : DPM++ 알고리즘 사용. DPM (Fast ODE(Ordinary Differential Equation, 상미분방정식) Solver for Diffusion Probabilistic Model Sampling) 은 2022년에 Stable Diffusion 을 위해 개발된 샘플러다.
- 2: DPM 에서 Second Order 의 의미.
- M: DPM 에서 Multi Mode 의 의미
- SDE: Stochastic Differential Equation. 확률 미분방정식의 의미로 이 방정식의 메소드도 섞여 있다는 의미
- Heun: 카를 호인의 상 미분방정식 해법 메소드도 들어있다는 의미
- Karras: Karras 가 고안한 노이즈 스케줄러를 사용한다는 의미. 기본 스케줄러보다 스텝별로 더 완만하게 제거한다.
14. DPM++ 2M SDE
15. DPM++ 2M SDE Heun
16. DPM++ 2M SDE Heun Karras
17. DPM++ 2M SDE Heun Exponential
18. DPM++ 3M SDE
19. DPM++ 3M SDE Karras
20. DPM++ 3M SDE Exponential

DPM++ 2M SDE

DPM++ 2M SDE Heun

DPM++ 2M SDE Heun Karras

DPM++ 2M SDE Heun Exponential

DPM++ 3M SDE

DPM++ 3M SDE Karras

DPM++ 3M SDE Exponential
- 글쓴시간
- 분류 기술,IT/스테이블 디퓨전
샘플러이름에 a 가 붙은건 Ancestral 이라는 의미다. 이 샘플러는 각각의 스텝에서 노이즈를 추가하기 때문에, 스텝이 달라지면 다른 샘플러에 비해 많이 다른 이미지가 생성된다.
5. Euler a
6. Euler
7. LMS
8. Heun
9. DPM2
10. DPM2 a
11. DPM++ 2S a
12. DPM++ 2M
13. DPM++ SDE

Euler a

Euler

LMS

Heun

DPM2

DPM2 a

DPM++ 2S a

DPM++ 2M

DPM++ SDE
- 글쓴시간
- 분류 기술,IT/스테이블 디퓨전
스테이블 디퓨전에서 샘플러는 이미지에서 노이즈를 제거하는 방법에 대한 정의다. 생성한 이미지의 품질에 직접적인 영향을 끼치기 때문에 좋은 샘플러를 사용하는건 그만큼 좋은 이미지를 생성할 수 있다는 의미다.
샘플러의 동작 원리 같은건 인터넷을 찾아보자. 필자도 잘 모른다.
이번 Stable Diffusion WebUI 1.6 (이하 SDUI) 버전에서 꽤 많은 샘플러가 추가 되어있다. 샘플러는 "상 미분방정식(Ordinary Differential Equations)" 이나 "확률 미분방정식(Stochastic Differential Equation)"을 푸는 알고리즘이 들어가 있다. 세계적인 수학자 오일러의 방식이나 카를 호인의 방식이 그것이다. 자세한 구현 방법은 생략하겠다.
어쨌든 SDUI 에서 사용할 수 있는 샘플러에 대한 샘플 이미지를 작성해 보았다. 결론부터 말하자면 현재 필자가 사용하는 샘플러는 "DPM++ 2M SDE Heun Karras" 이다.
샘플러도 좋아야 하지만 샘플러와 모델도 맞아야 한다. 모델을 보면 어떤 샘플러를 사용해 튜닝했는지가 나오는데 예전엔 DPM++ SDE Karras 을 많이 사용했다. (필자도 지난달까지만 해도 이걸 썼다)
1. DPM++ 2M Karras
2. DPM++ SDE Karras
3. DPM++ 2M SDE Exponential
4. DPM++ 2M SDE Karras

DPM++ 2M Karras

DPM++ SDE Karras

DPM++ 2M SDE Exponential

DPM++ 2M SDE Karras

