윈디하나의 블로그
윈디하나의 누리사랑방. 이런 저런 얘기
983 개 검색됨 : 기술,IT 에 대한 결과
- 글쓴시간
- 분류 기술,IT/스테이블 디퓨전
공원 벤치에 앉아있는 여인을 그려달라고 했는데, 딱 하나 아래 처럼 생성되었다. 괘 맘에 들어서 올려본다.

SD 를 하다보면 가끔 이렇게 알 수 없는 디자인이 나오기도 한다. 같은 프롬프트로 시드를 다른걸로 그려봐도 전혀 같은게 나오지 않는 그런거 말이다. 위의 이미지도 마찬가지. 꽤 맘에 들었다.
- 글쓴시간
- 분류 기술,IT/스테이블 디퓨전

- 가장 눈에 띄이는건, Pytorch 버전과 Xformers 버전이 올라갔다는거. 9초 걸리던 생성시간이 8초대로 줄었다.
torch: 2.1.2+cu121 • xformers: 0.0.23.post1 으로 업그레이드 되었다.
- Generate 버튼 눌렀다가 다시 취소할때 뭔가 메시지가 나온다. 한참 기다릴 필요 없어서 좋다. 또한 Extra 에서 이미지 업스케일시 배경에 업스케일링 상태바가 출력된다.

- LoRA 설정 창에서 이미지 업데이트하면 바로 갱신이 안된다. 리로드를 눌러줘야 한다. 버그인듯. 조금 불편하군요.
- 지금 설치되어있는 LoRA 가 2000 여개가 된다. 앞으로 더욱 늘어날 텐데, 이걸 관리해주는 기능이 강화되었으면 한다. 하지만 "어떻게" 강화해야하는지는 잘 모르겠다. 나만큼 LoRA 많이 쓰는 사람도 많은거 같다.
- 글쓴시간
- 분류 기술,IT
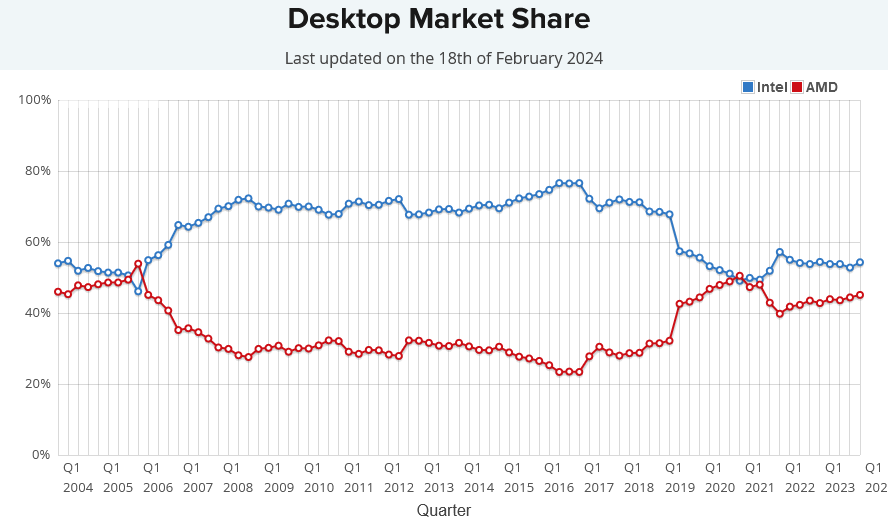
AMD vs Intel 에서 시장 점유율(Market Share)를 보려면 AMD vs Intel Market Share를 보면 된다.

시장 점유율. 출처: https://www.cpubenchmark.net/market_share.html
예전 젠3 5000 번대가 출시된 2021.Q1 이 50.5% 으로 AMD 의 전성기였다. 2006년 Q1의 53.9% 가 최고였지만, 2006년 Q3 에 인텔에서 Core2 시리즈를 발매한 이후 계속 내리막길이었다가, Ryzen 시리즈를 발표한 2016.Q3 부터 반등하기 시작한다. 지금은 잠시 주춤해진 시기.
라이젠 화이팅!
- 글쓴시간
- 분류 기술,IT/스테이블 디퓨전

nVidia 드라이버 업데이트로 언제부턴가 VRAM 이 부족하면 시스템 메모리의 50%까지 가져와 사용하도록 변경되었다.
이런 변경사항때문에 4K 로 바로 업스케일 가능한지 테스트해보았다.
※ 테스트 사양
메모리: VRAM 12GB, SYSTEM RAM 32 GB
SD WebUI: v1.7.0, "--xformers --no-half-vae" 옵션
※ 테스트
① 544 x 960 → 1088 x 1920 변환(Hires. fix)작업: 시간: 01m 56s, A: 8.40 GB, R: 12.71 GB, Sys: 12.0/12 GB (100.0%)
② 544 x 960 → 1632 x 2880 변환(Hires. fix)작업: 시간: 08m 43s, A: 15.93 GB, R: 25.72 GB, Sys: 12.0/12 GB (100.0%)
③ 544 x 960 → 2176 x 3840 변환(Hires. fix)작업: 실패. > 12m
A: 캐시 제외한 비디오 메모리 사용량
R: 토치 라이브러리의 최대 메모리 사용량
Sys: 비디오 메모리 사용량/총 비디오 메모리
※ 4K 를 바로 생성하려면 시스템 메모리 64GB 는 되어야 한다고 예상된다. 지금은 그냥 Extra 탭에서 업스케일링 하고 있다. 조만간 64GB으로 업그레이드할 생각이긴 하다.
※ 실패시에는 아래와 같은 문구가 나왔다. 마지막단계(생성 다 끝나고 VAE 사용하는 단계)에서 오류난다.
OutOfMemoryError: CUDA out of memory. Tried to allocate 7.97 GiB (GPU 0; 12.00 GiB total capacity; 18.51 GiB already allocated; 0 bytes free; 18.54 GiB reserved in total by PyTorch) If reserved memory is >> allocated memory try setting max_split_size_mb to avoid fragmentation. See documentation for Memory Management and PYTORCH_CUDA_ALLOC_CONF
Time taken: 12 min. 41.4 sec.
A: 20.55 GB, R: 22.88 GB, Sys: 12.0/12 GB (100.0%)
메시지의 내용은 7.97GiB 할당하다가 오류났고 이걸 해결하려면 결과적으로 7.97GiB 메모리가 더 필요하다는 의미다. 최소 VRAM 을 8GB 증설하던가, 시스템 메모리를 16GB 증설하던가 해야 한다.
※ 테스트에 사용한 이미지는 아래와 같다.

원본

Hires fix 2배

Hires fix 3배

Extra 2배

Extra 3배

Extra 4배
- 글쓴시간
- 분류 기술,IT
요즘의 조립 PC에서는 RGB 조명을 사용하곤 한다. 처음 소개되었을때가 2015년 경이었던걸로 기억하는데 그때 이후로 많이 발전했다.
초기의 RGB 조명은 시스템 팬에 넣은 LED 를 켜거나, SATA 전원단자에 LED 를 사용한 조명기기를 연결해 사용했던 방식이다. 그래도 꽤 인기를 끌었다. 필자도 몇개 가지고 있다.
그 이후 조명기기에서 사용하는것과 같은 형식인 "12V 4핀 RGB 단자"가 마더보드에 기본 장착되게 되고, 이를 RGB 방식이라 명명한다. 마더보드 제조사마다 이름을 달리불렀는데 ASUS 의 경우 ASUS Aura 라고 불렀다. 이때부터 PC 조명 시장이 본격적으로 성장하게 된다. AMD 에서 나온 CPU 기본 쿨러인 Prism 쿨러에도 이 단자를 사용할 수 있었으니 말이다.

4핀 단자
4핀 단자는 +12V, RED, GREEN, BLUE 단자로 이루어져있고 하나의 색만 표현할 수 있었다. 하지만 시중에 조명용으로 널리 사용하는 "12V 5050 RGB LED 스트립" 을 그대로 사용할 수 있었기 때문에 인기를 끌었다. 하지만 하나의 색만 표현할 수 있다는게 "조명"에서는 괜찮았지만 "튜닝"에서는 별로 였다.

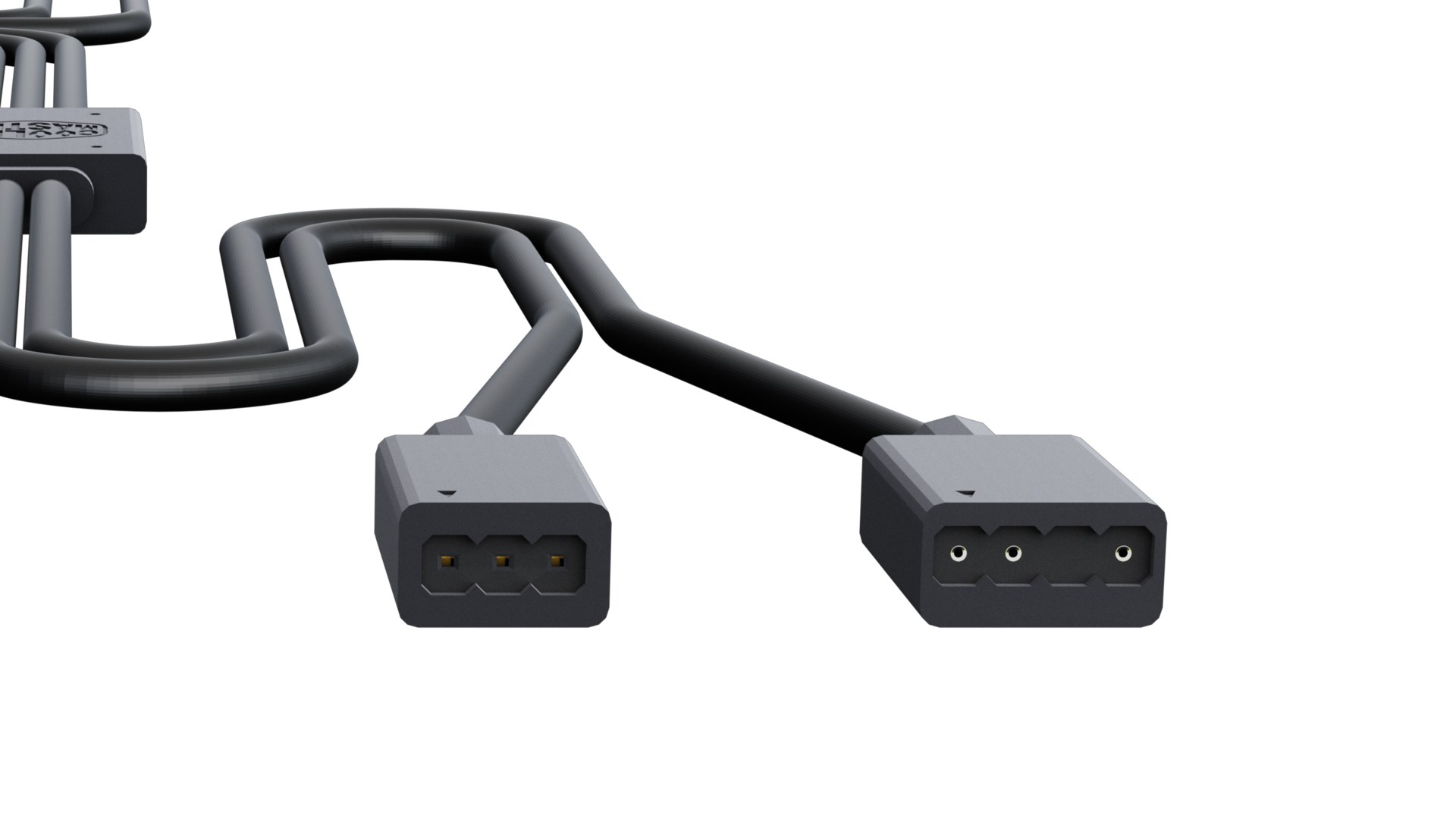
3핀 단자
※ 정리하자면
RGB: 4핀(+12V, GREEN, RED, BLUE) → 연결된 기기에 하나의 색만 표현 가능
ARGB: 3핀(+5V, DATA, GND) → 연결된 기기에 여러 색을 표현할 수 있음
ARGB2: 3핀(+5V, DATA, GND) → ARGB 에 더해 색의 밝기, 패턴등을 표현할 수 있음
- 현재 PC 튜닝용 LED는 대부분 ARGB 용으로 나오고 있다. RGB 용으로는 안나오고 있지만, RGB 방식은 조명기기에서 사용하고 있는 규격이라 그냥 조명기기 판매점에서 PC단자가 달린 LED 스트립을 구매해서 사용하면 된다.
- ARGB 는 DRGB(Digital RGB) 라고도 불린다. ARGB 도 어차피 WS2812(네오픽셀)칩 계열을 사용한 LED를 구동시킬 뿐이다.
- ARGB 제품중에서 A 가 Addressable 이 아니라 Auto 의 개념으로 사용하고 있는 제품이 있다. 마더보드에서 설정해준 효과, 예를 들어 Aurora 효과나 Breath 효과가 제대로 표현되는 제품이 제대로된 ARGB 제품이다.
- 여러대의 LED 제품을 사용하는 경우 LED의 소비 전력에 주의해야 한다. 대부분의 마더보드는 5V-3A 까지 전력을 공급해주는데, 전체 전력값은 기기를 여러개 연결하다보면 신경써서 작업해야 한다. 6개 정도의 기기를 연결할 수 있다고 한다. 전력을 신경쓰지 않으려면 차라리 ARGB 허브를 하나 구매하는게 좋다.
- 글쓴시간
- 분류 기술,IT
DDR4 메모리 오버클러킹을 했다. 결과적으로는 DDR4-4000 까지 무리 없이 되었다. tCL 은 28으로 되었다.
메모리 오버클러킹하려 한 목적이 사용하고 있는 CPU 의 인피니티 패브릭 인터커넥트의 클럭을 올리기 위함이었다. 그래서 tCL 값은 따로 설정하지 않고 AUTO 로 세팅해 놓고 진행했다. tCL 값 줄인다고 해서 그다지 빨라지는것도 아니고 말이다.
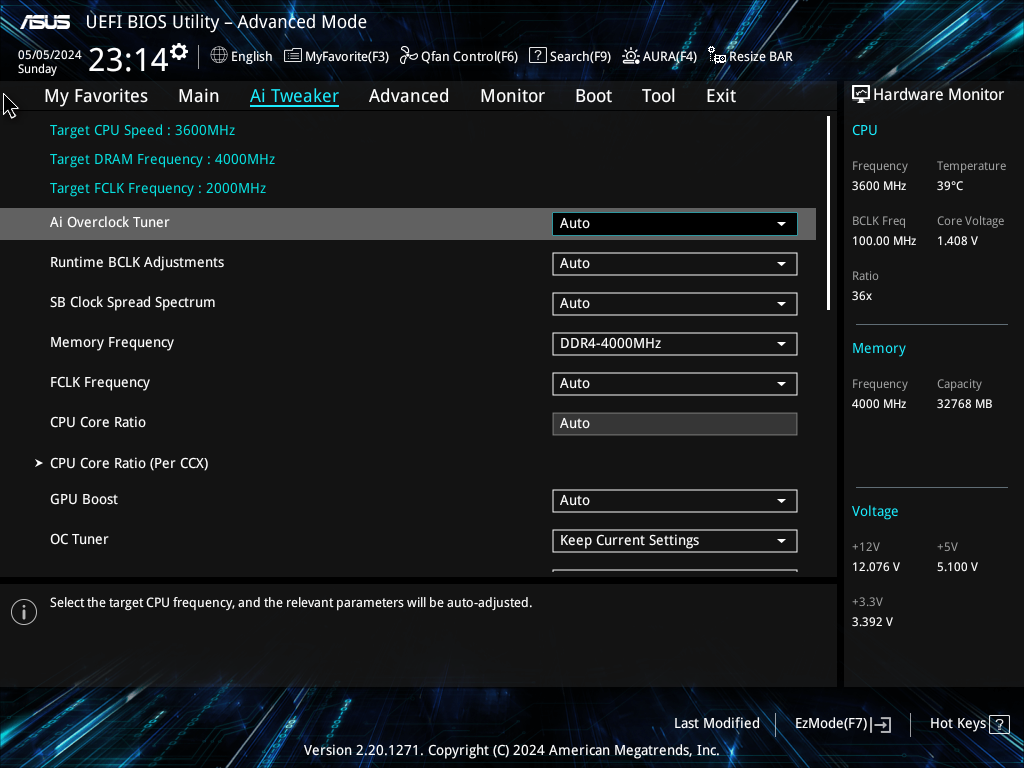
즉 메모리 클럭만 4000MHz 으로 설정하고 다른 메모리 관련 설정은 모두 자동으로 놓았다. 전압도 자동으로 두었다.
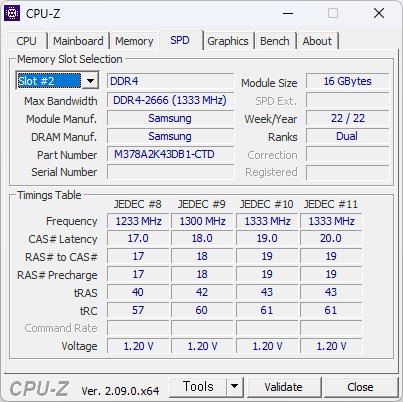
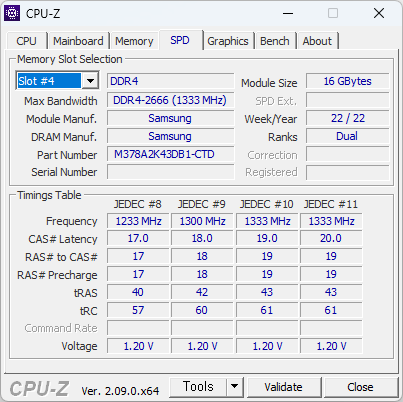
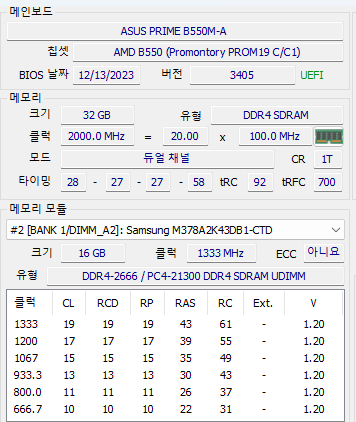
- 사용한 메모리는 삼성, 22년 22주차, DDR4-2666V, 16GB, 2Rx8, D다이이다. 파트넘버는 M378A2K43DB1-CTD 이다.


- 사용한 CPU는 AMD Ryzen™ 7 PRO 4750G, 마더보드는 ASUS B550M-A 이다. 마더보드의 바이오스는 최신버전을 사용했다.
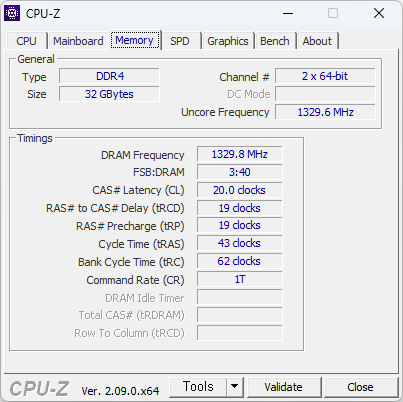
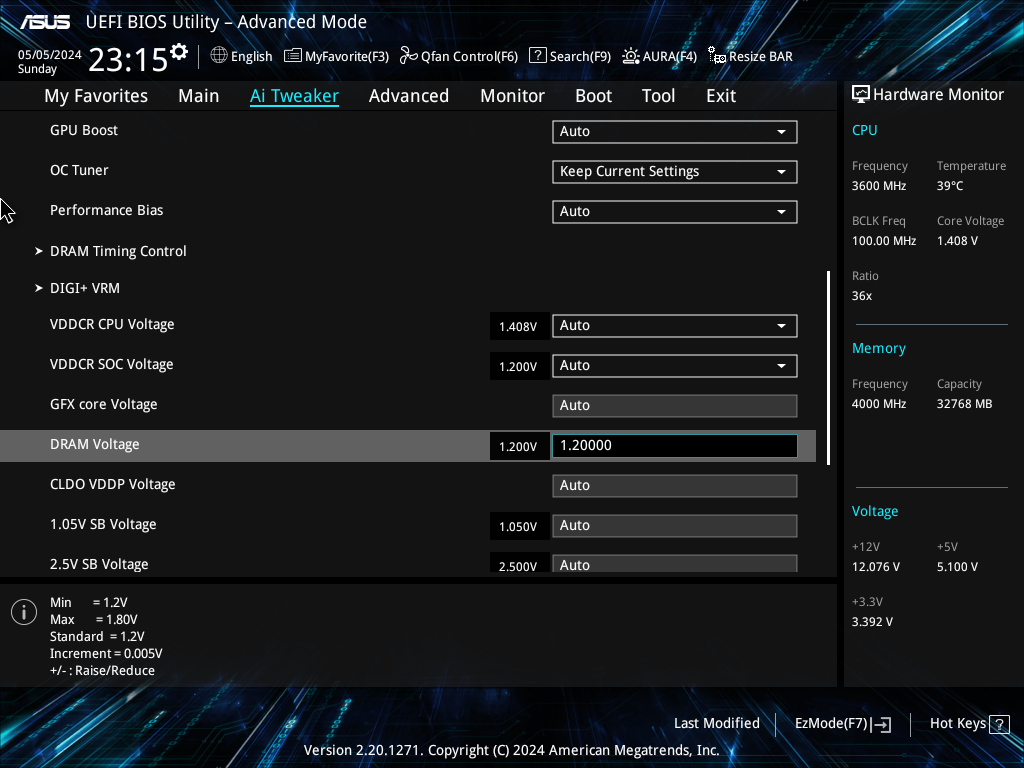
- 오버클러킹 전은 아래 화면과 같다. DDR4-2666V 램을 사용하기 때문에, 그 값으로 세팅되어있는 상태다.Uncore Frequency 1333MHz, DRAM Frequency 1333MHz, tCL 19 다.

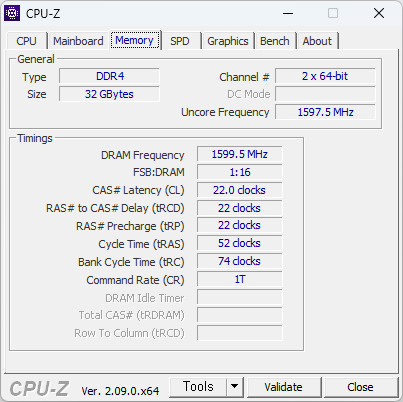
- 우선 DDR4-3200 으로 세팅하고 부팅했다. 한번에 되었다. tCL 22 으로 DDR4-3200AA 에 해당하는 세팅이다.

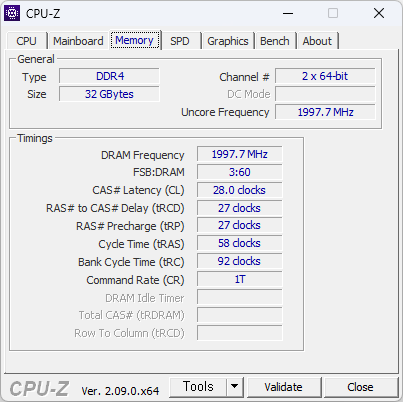
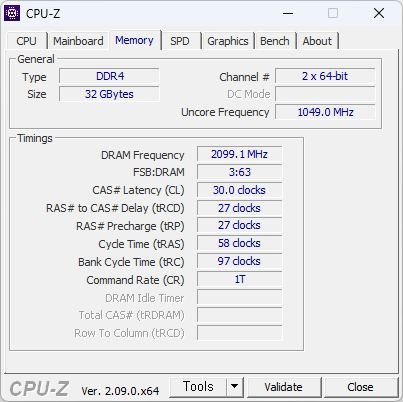
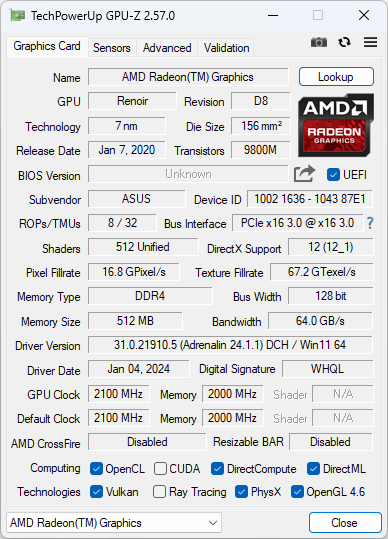
- DDR4-4000 으로 세팅하고 본 값. 역시 한번에 되었다. 인피니티 패브릭 인터커넥트는 2000MHz 이다.

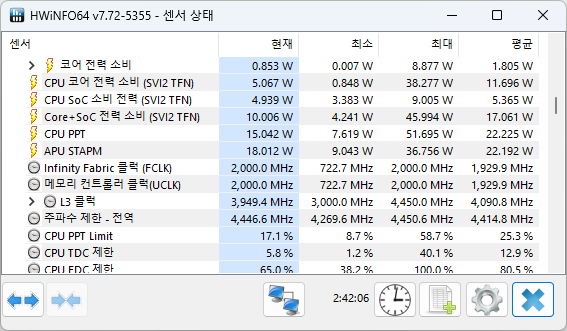
- HWiNFO 에서 FCLK(인피니티 패브릭 클럭), UCLK(메모리 컨트롤러 클럭)를 확인해보았다. 2000MHz 으로 나온다.

- HWiNFO 에서 MCLK(메모리 클럭) 도 2000 MHz 으로 확인된다. 이로써 1:1:1 임을 확인했다.

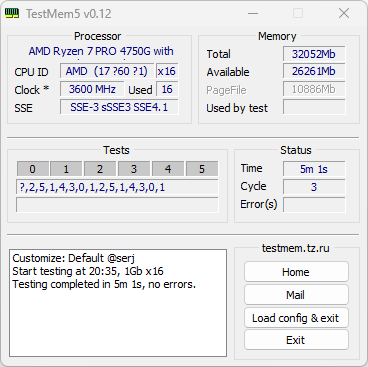
- DDR4-4000 상태에서 MT5 를 실행해 메모리를 테스트했다. 문제 없었다.


- DDR4-4200 은 부팅 불가. 그래서 전압을 1.3으로 높여보니 부팅은 되었지만 1:1 매핑이 되지 않았다. 따라서 이보다 높게는 시도하지 않았다.

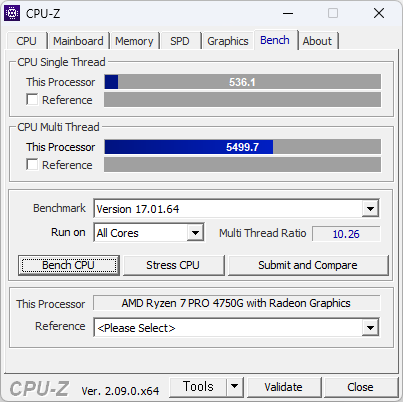
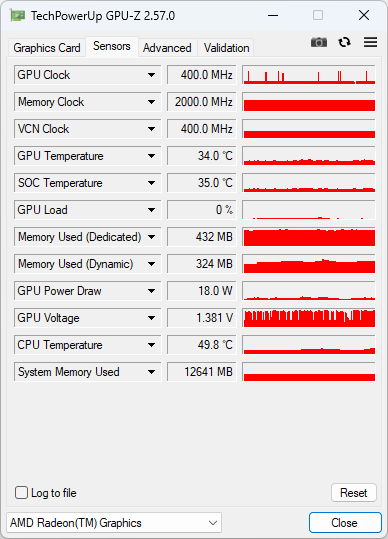
- 최종적으로 DDR4-4000 을 사용하기로 하고 벤치 및 GPU-Z 도 찍어보았다. CPU는 벤치 성능차이 없고, GPU 의 메모리 대역폭은 메모리 클럭수 올라간만큼만 좋아졌다. 대신 발열이 조금 있는 느낌이다.



- 빠릿빠릿해진 느낌. 화면 전환이 확실히 많이 빨라졌다. 그외에는 아직 크게 느끼진 못하고 있다. 어쨌든 목표한 인피니티 패브릭 클럭 2000MHz 달성이라 만족이다.

- DDR4-4000 으로 오버클럭 한 상태에서, tCL 28에서 줄이려면 메모리에 인가되는 전압을 올려야 하는데 이건 메모리 수명과도 연결되는거라 전압을 올리진 않았다. 보통 1.35V (DDR4의 표준전압은 1.2V이다) 까지는 10% 차이라 안전하지만, 그래도 전압을 올릴생각은 없었다. 어차피 tCL 값 줄인다고 성능이 비약적으로 상승하는게 아니니 tCL 을 줄이지 않고 사용중이다.

2024.05.01 업데이트 --------
DDR4-3200 으로 놓고 사용중이다. 시스템이 이상한건 아니지만 발열은 있어서 낮췄다. 슬슬 날씨도 더워지는 느낌이고 말이다.
2024.09.01 업데이트 --------
DDR4-3600 으로 놓고 사용 중이다. 메모리 모듈을 바꿔서 DDR4-4000 이 안 들어간다.
Samsung DDR4 32G DDR4-3200AA PC4-25600 x 2 구매


- 태그 라이젠 사용하기
- 글쓴시간
- 분류 기술,IT
4750G 에서 플루이드 모션 비디오를 사용하는 방법에 대해 적어놓는다. 플루이드 모션 비디오는 AMD 에서 나온 비디오용 프레임 향상 기술이다. 쉽게 말해 초당 24 프레임인 영화를 60 프레임으로 올려준다. 단순하게 올려주는게 아니기 때문에 매우 부드럽게 느껴진다.
플루이드 모션은 AMD 의 GCN 아키텍처를 사용한 AMD GPU 에서 사용할 수 있는데, 4750G 는 7nm 공정의 VEGA 아키텍처(GCN 5세대)를 사용했기 때문에 지원이 가능하다. (쉽게 말하면 GCN 을 사용할 수 있는 가장 좋은 GPU다) 하지만 4750G 는 최신 그래픽 드라이버를 설치해도, 공식적으로는 플루이드 모션을 지원하지 않는다. 아래와 같이 설정하면 사용할 수 있다.
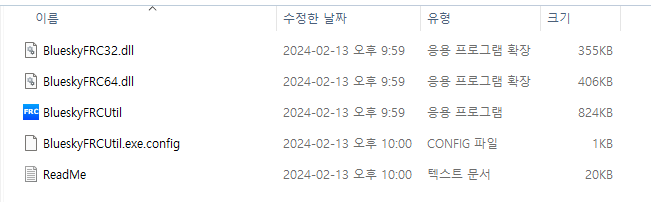
1. BlueskyFRC 홈페이지 최 하단의 Download 섹션에서, ZIP 파일을 다운로드해 압축을 푼다. 글을 쓰는 시점의 가장 최신 버전은 4.6.2 이다. 압축을 풀면 아래와 같은 파일이 나온다.

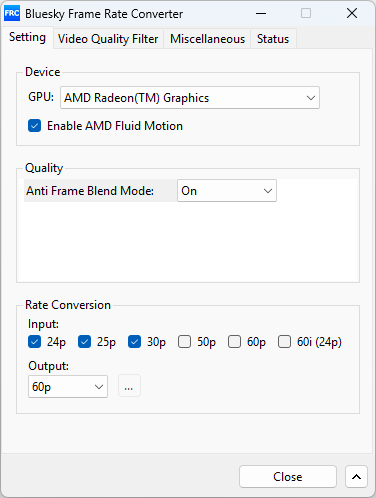
2. BlueskyFRCUtil.exe 를 실행해 "Enable AMD Fluid Motion Video"를 설정해주고, Rate Conversion 항목에서 원하는 프레임레이트를 체크해준다. 필자는 아래와 같이 해 주었다.

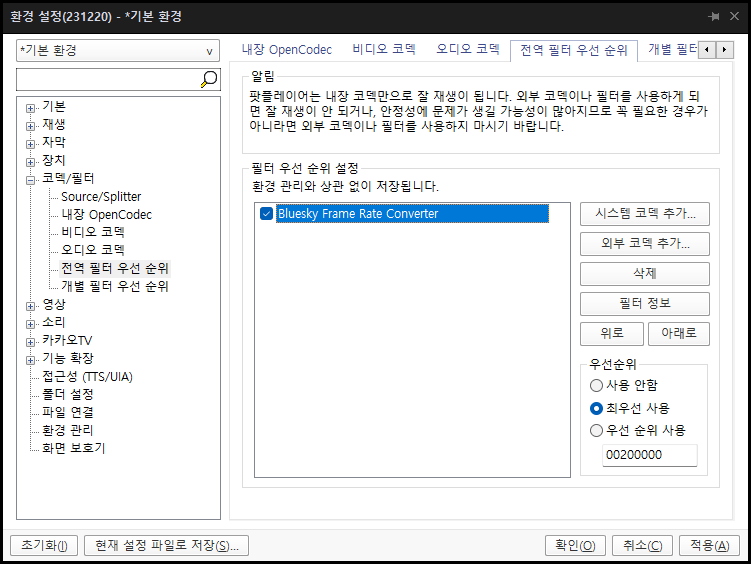
3. 팟플레이어(64비트)의 설정(F5)에서, "전역 필터 우선 순위"를 설정해준다. 아래 화면에서 "외부 코덱 추가..." 버튼을 클릭해 BlueskyFRC64.dll 파일을 선택 한 후, 최우선 사용으로 변경해주면 된다.

이후 동영상 "파일"을 플레이해주면 된다. 플루이드 모션 비디오가 실행중인지는 아래와 같은 방법중 하나로 확인해볼 수 있다.
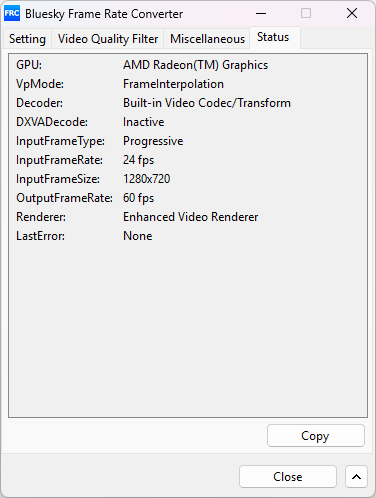
- BlueskyFRCUtil.exe 의 Status 항목에 가서 아래와 같이 InputFrameRate 와 OutputFrameRate 가 설정한 대로라면 사용중이다.

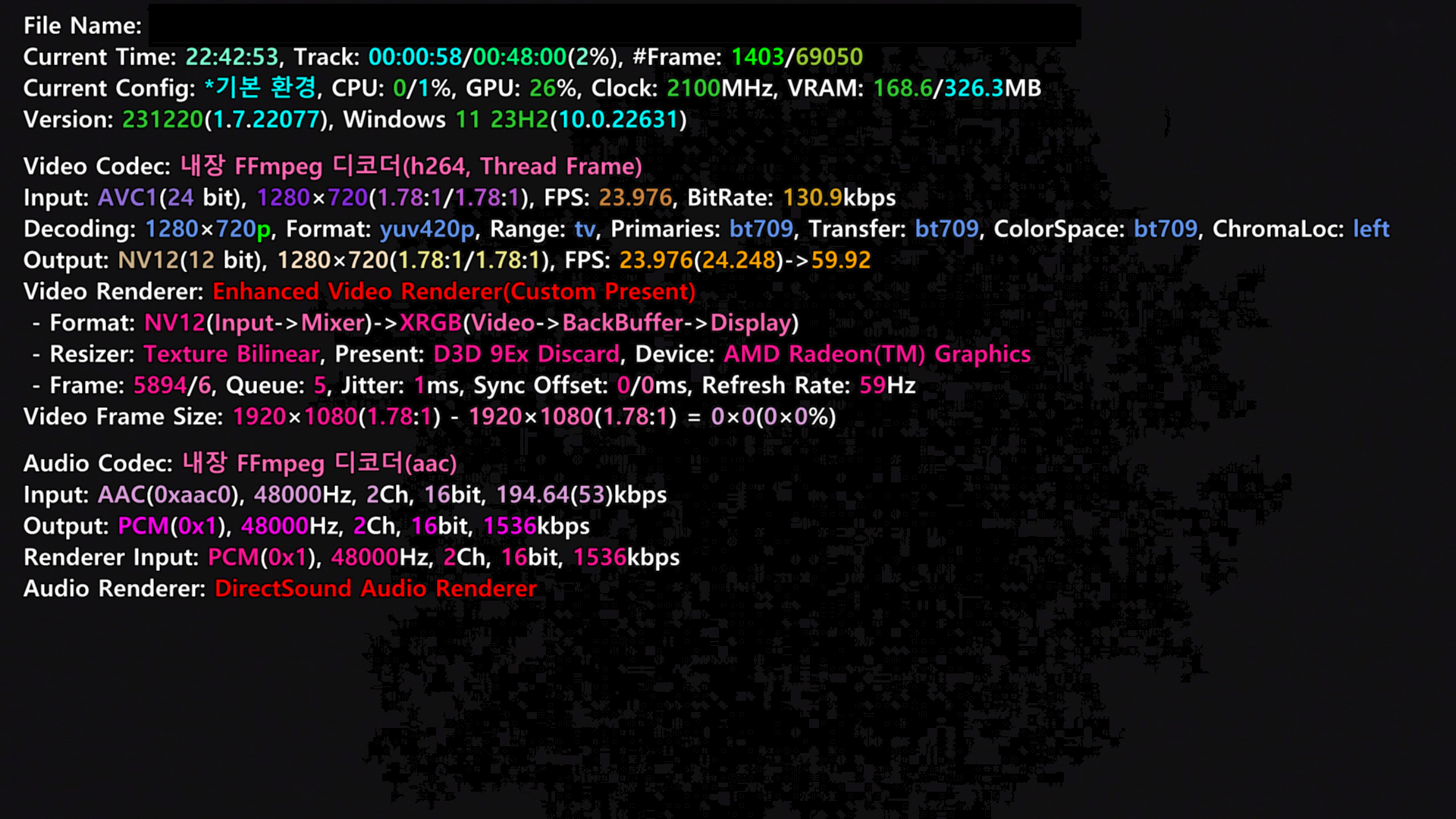
- 팟 플레이어의 상태보기(Tab)를 보면 아래와 같이 Output: 항목에 FPS: 23 -> 60 처럼 변환된다는걸 볼 수 있다.

----
2024.03.14 추가
- 요즘엔 플루이드 모션 비디오 없이 동영상 보면 어색함을 느낀다. 60fps 에 익숙해지니 기존으로 돌아가고 싶지는 않다. 24fps 영상을 보면 왠지모르게 영상이 끊긴다고 느껴지니 말이다.


- 태그 라이젠 사용하기
- 글쓴시간
- 분류 기술,IT
AMD Ryzen 은, 흔히 CPU라고 부르긴 하지만, 고전적인 의미의 CPU, 즉 연산이나 실행을 담당하던 중앙 처리 장치가 아니다. 시스템 온 칩(SoC, System On Chip)이 라고 부른다. CPU 안에 여러가지 기능을 하는 모듈이 심어져 있다.

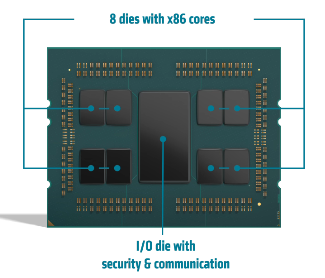
Ryzen 에는 고전적인 CPU 기능을 하는 코어 및 최대 4개의 코어를 묶은 CCX(Core CompleX) 및 CCX 2개를 묶은 CCD(Core Chiplet Die), L3 캐시, PCIe 모듈, NVMe 모듈, USB 모듈, GPU 모듈, 메모리 컨트롤러 등이 들어있다. 바꿔말하면 시스템을 구성하기에 필요한 모든 칩이 들어있기 때문에 SoC 라고 부른다. 기존에는 외부 장치 연결을 위해 칩셋이라는게 필요했지만 Ryzen 에서는 필요 없어진 셈이다. 따라서 AMD Ryzen 용 마더보드에도 칩셋이 반드시 필요하지 않다. 물론 Ryzen 용 마더보드에도 더 많은 외부 장치를 연결하기 위해 칩셋이 탑재되어있긴 하지만, 칩셋 없이도 마더보드를 만들 수 있고, 시스템을 만들 수 있다. 외부 연결장치가 많이 필요 없는 서버용 Ryzen 마더보드에는 칩셋을 탑재하지 않는다.

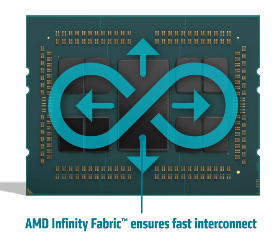
Ryzen 안의 각각의 모듈을 서로 연결해주는 기술을 인피니티 패브릭(Infinity Fabric Interconnect, 줄여서 IF)이라 부른다. 이는 AMD 에서 CPU와 칩셋간 연결에 사용하던 하이퍼트랜스포트(HyperTransport)라는 기술과 같은 기술이다. 하이퍼트랜스포트가 2001년에 개발된건데, 이걸 성능을 향상시켜서 20여년이 지난 지금까지 사용한다는건 하이퍼트랜스포트가 얼마나 잘 설계된 기술인지, 앞서있는 기술인지 새삼 느끼게 해준다.
Ryzen 안의 모든 모듈에서 메모리에 접근해야 때문에, IF는 주로 각각의 모듈과 메모리를 연결해주는 통로로 사용되고 있고, 이런 구조때문에 메모리 속도 및 메모리 컨트롤러 속도와 IF의 속도는 밀접한 관련이 있다. 가장 좋은건 메모리 속도와 IF의 속도가 같고, 속도가 같아지면 모듈에서 지연이나 대기같은 작업이 없어진다. 이걸 IF 와 메모리 클럭이 1:1 동기화 되었다고 이야기 한다. (그리고 이걸 뒤집어서 이야기하면 메모리 속도가 빨라야 IF 속도가 빨라진다는 의미도 된다)
하지만 최신 메모리는 워낙 빠르기 때문에, 그에 맞춰 (현재기술로는) IF 를 더 빠르게 할 수 없다. 르누아르 CPU 는 1:1 까지 지원되는게 IF 클럭 2266MHz 이고, 이는 DDR4-4532 과 1:1 동기화가 가능하다. 기존 3000번대 CPU 는 1900MHz 였고 DDR4-3800에 해당되는 수치다.
DDR4 메모리는 JEDEC 표준으로는 DDR4-3200 까지 나와있으니 Ryzen 이 DDR4-3800 까지 1:1동기화되는것에 대해 문제되진 않았다. 하지만 메모리 오버클러킹 할 때는 문제가 되었다. DDR4-4000 까지는 쉽게 오버클러킹 되었기 때문이다. 그래서 DDR4-3800 까지 지원되는건 아쉬움이 있을 수 밖에 없었다. 또한 DDR5 메모리를 사용하는 시스템에서는 1:1동기화가 안되고 있다. 현재 DDR5 에서는 1:2 가 일반적이다. (IF 가 1, 메모리가 2 다)
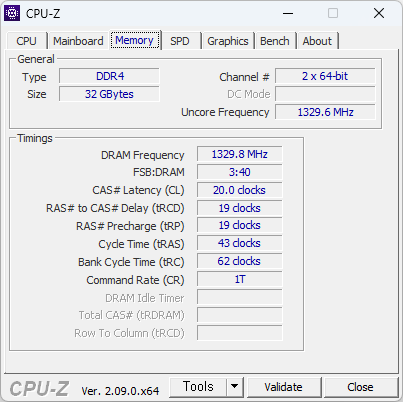
1:1 동기 되었는지 확인하는 방법은 CPU-Z 에서, Uncore Frequency 와 DRAM Frequency 가 같으면 된다.

CPU-Z 의 메모리 화면. Uncore Frequency 와 DRAM Frequency 가 1329 MHz 으로 비슷하게 나온다. 이때가 1:1 동기화된 상태다.
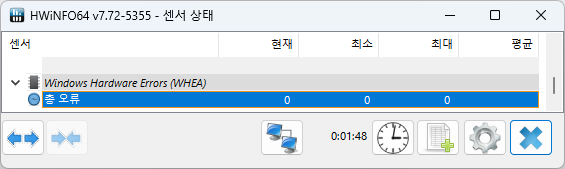
최신 OS에서는 SoC 의 내부 버스에 대한 오류사항도 리포트 해준다. 윈도에서는 WHEA (Windows Hardware Errors)를 리포트해준다. 여기에 CPU 내부 버스 오류에 대한 리포트가 있다. 무리하게 오버클럭하는 경우 내부적으로 오류가 발생하는데 이걸 확인할 수 있도록 해준다.
이중 눈여겨 볼 항목은 아래 2가지다. 이 오류값은 0이어야 한다. 이 값은 HWiNFO64 에서 "센서" 상태항목의 가장 아래에 있다. 오류가 없으면 나타나지 않는다.

CPU Bus/Interconnect Errors
CPU Cache L1 Errors
----
AMD Ryzen™ 7 PRO 4750G 메모리 오버클러킹


- 태그 라이젠 사용하기
- 글쓴시간
- 분류 기술,IT

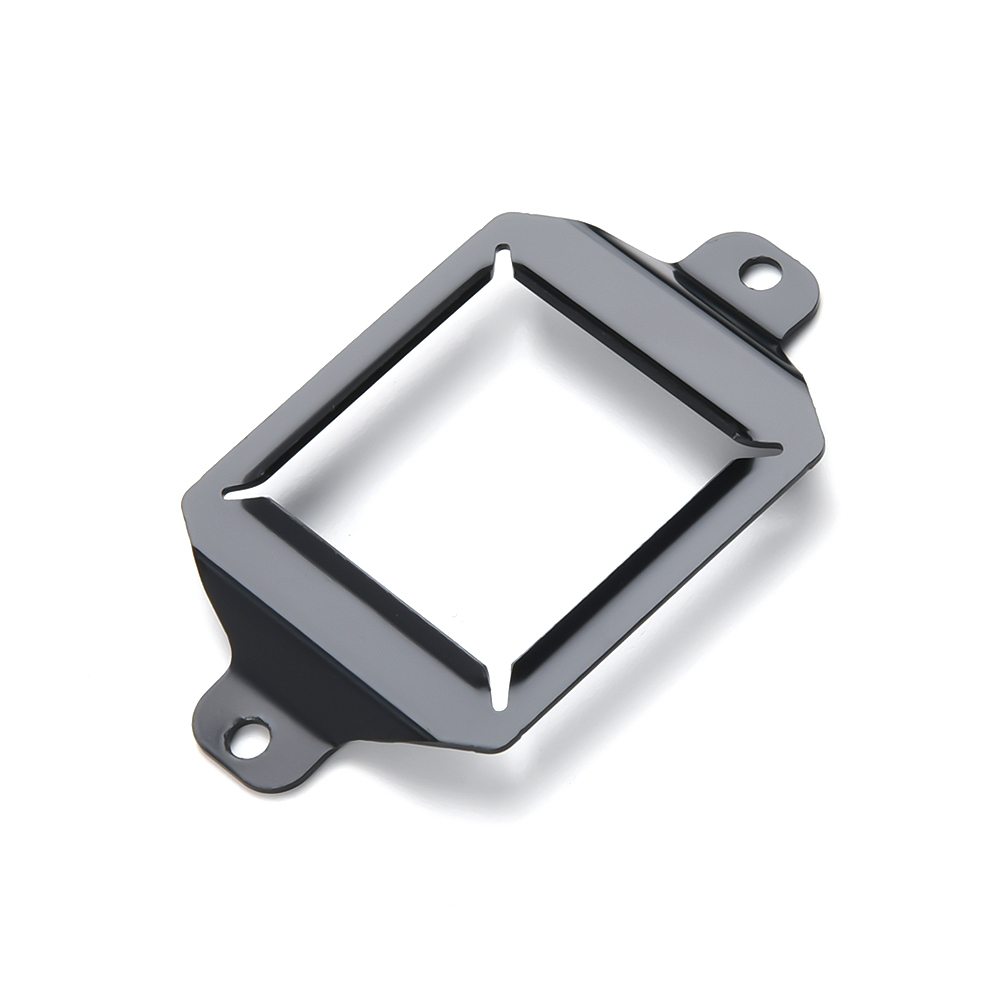
원래 살 생각이 없었다가, AM4 소켓에 CPU 한번 끼워보고 살짝 들어올려보니 이거 자칫하면 쿨러 교체하다가 CPU도 빠질것 같다는 생각이 강하게 들었다. 일명 무뽑기가 날 수 있겟다 싶어 바로 하나 구매했다. 무뽑기를 원천적으로 방지해준다.

그리스도 동봉되어있다. 사용하진 않겠지만 말이다.



- 태그 라이젠 사용하기
- 글쓴시간
- 분류 기술,IT

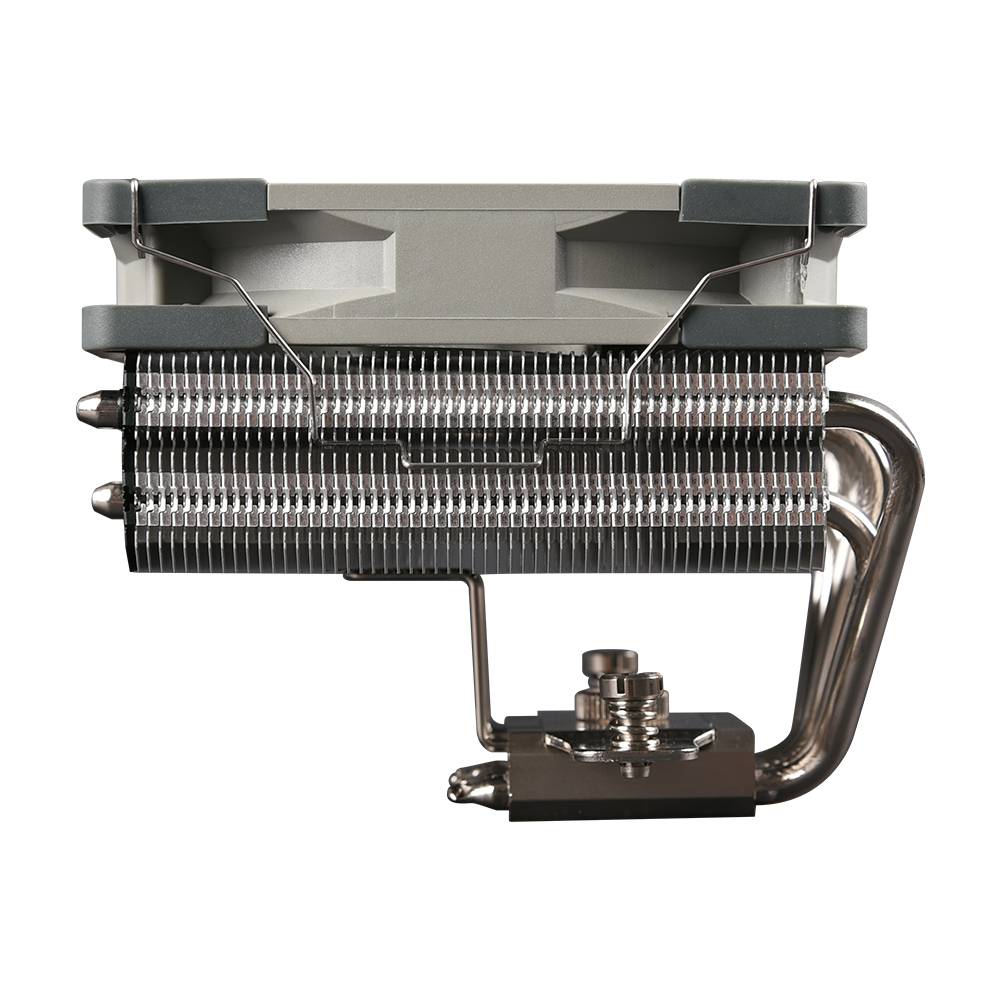
이번에 AMD CPU 변경하면서 새로 구매한 쿨러. 탑다운형 쿨러다. 일부러 타워형이 아닌걸로 골랐다. 가격은 4.89 만원.
지원 소켓: LGA1700 / LGA1200 / LGA115x / LGA2066 / LGA2011 / AM5 / AM4
쿨러 높이: 99.8mm
무게: 640g (히트싱크 490g, 팬 150g)
팬: 120mm x1 / 25T / 4핀 / S-FDB V2 베어링 / 2000 RPM / 72.37 CFM / 2.87 mmH2O / 최대 27.7dBA / PWM
TDP: 210 W
탑다운형 쿨러는 CPU 주변까지 쿨링해주기 때문에 발열이 심하지 않은 CPU 를 사용하고, 통풍이 잘 되는 케이스를 사용하는 경우에는 CPU 주변에 있는 기기 냉각(전원부, 메모리, NVMe)에 오히려 좋다. 필자가 사용하고 있는 CPU는 4750G 으로 TDP 65W 이지만, 쿨러는 210W 으로 매우 많이 오버스펙이긴 한데 그만큼 시원한 바람이 CPU 주변부를 잘 냉각해준다.

쿨러는 2.82mm H2O, 72.37 CFM 인 120mm 쿨러라 스펙은 좋지만 LED 가 없는 모델이라 나중에 예쁜걸로 바꿀 생각이다. 아니면 LED 를 하나 달아줄 생각을 하고 있다. 이건 배보다 배꼽이 더 크겠지만 말이다.

막상 받고 보니 생각보다는 컸고, 메모리 윗부분을 완전히 덮기 때문에 메모리의 쿨링에 더 좋을것 같다. 실제 손을 대보면 시원한 바람이 메모리쪽으로 간다. 히트파이프도 6개가 있어 더 시원해질껄로 생각한다.

쿨러 장착은 원래 전원부를 덮어서 전원부를 쿨링하도록 해야 하지만, 필자는 메모리를 덮어 메모리를 쿨링하게 했다. (전원부쪽은 다른 팬을 사용해서 쿨링을 하고 있다) 다행이 높이가 꽤 높아서, 쿨러가 장착된 상태로 메모리를 끼웠다 뺄 수 있다. 막상 이렇게 되고 보니 메모리 오버나 해볼까 하는 생각이 든다.

옆에서 보면 생각보다 높다.

근 10년동안 쿨러에 신경 별로 안썼는데 이건 보자마자 사야겠다는 생각을 했다. 순수 구리 방열판에 니켈도금이 되어있다. 필자는 도금하지 말고 구리 색상 그대로 보여줬어도 좋았다고 생각한다.
탑다운형 쿨러는 플라워형 쿨러라고도 부른다. 열이 CPU 주변으로 퍼지기 때문이다. 플라워형 쿨러는 쉽게 말해 번들 쿨러다. 하지만 탑다운형 쿨러는 타워형 쿨러의 히트파이프를 굽혀서 방열판을 눞혀 만들기 때문에 구조상은 타워형에 가깝다고 본다.


- 태그 라이젠 사용하기