윈디하나의 블로그
윈디하나의 누리사랑방. 이런 저런 얘기
2383 개 검색됨 : 분류 전체보기 에 대한 결과
- 글쓴시간
- 분류 기술,IT
※ 원래 전파를 사용하려면 나라의 허가를 필요로 하는데, ISM(Industrial Scientic and Medical)대역이라 해서 허가 없이 사용 가능한 대역이 있다.
현재 우리나라에서는 아래와 같다.
902 ~ 928 MHz
2.4 ~ 2.4835 GHz
5.725 ~ 5.875 GHz
이 대역을 사용하기 위해서 허가를 받거나 비용을 내야 할 필요는 없지만, 이 대역을 사용하는 무선기기는 전파 인증을 받아야 한다. 자세한 사항은 전기통신연구원의 [국내 주파수 분배표]를 참고하자. Wifi 에서 사용하는 주파수 대역이 바로 ISM 대역이다.
※ Wifi 2.4Ghz 대역 20MHz 폭 채널 목록
Wifi 에서 2.4GHz 대역에서는 1 ~ 14 채널을 정의해 사용하고 있다. 채널은 각각 5MHz 씩 떨어져 있다. 단 우리나라에서는 14번 채널이 ISM으로 허가된 주파수를 넘기 때문에 사용할 수 없다. 전세계적으로 14번 채널은 일본만 사용 가능하다. 또한 미국에서는 12~14번 채널을 사용할 수 없다. 각 채널에서 사용하는 "중간" 주파수는 아래와 같다. Wifi 에서는 중간 주파수를 기준으로 앞-뒤 10MHz 씩 사용한다.
1 2.412 GHz
2 2.417 GHz
3 2.422 GHz
4 2.427 GHz
5 2.432 GHz
6 2.437 GHz
7 2.442 GHz
8 2.447 GHz
9 2.452 GHz
10 2.457 GHz
11 2.462 GHz
12 2.467 GHz
13 2.472 GHz
14 2.484 GHz
※ Wifi 5Ghz 대역 20MHz 폭 채널 목록
번호 대역(MHz)
34 5170
36 5180
38 5190
40 5200
44 5220
46 5230
48 5240
52 5260
56 5280
60 5300
64 5320
100 5500
104 5520
108 5540
112 5560
116 5580
120 5600
124 5620
128 5640
149 5745
151 5755
153 5765
157 5785
159 5795
161 5805
165 5825
무선랜 지역을 한국 또는 아시아로 설정하면 알아서 저 채널만 사용하게 해준다. 다른 나라에 비하면 지원 스펙트럼이 매우 넓은 편이다.
※ 5GHz 대역은 레이더와 인공위성이 사용하는 대역과도 많이 겹친다. 외국에서는 5GHz 대역의 채널을 사용함에 있어 아래와 같은 제한을 걸어놓는 경우가 많다.
DFS: Dynamic Frequency Selection. 지원 기기에서만 사용 가능. DFS 는 해당 채널이 다른 기기에 의해 사용중인지 확인하고 사용중이 아니라면 사용 가능.
TPC: Transmit Power Control. 지원 기기에서만 사용 가능. 출력 조절이 가능한 기기에서만 사용 가능하다는 의미.
SRD: Short Range Devices. 에서만 사용 가능.
우리나라는 5G에 허용된 채널에 대해서 이런 제한이 없다.
----
2.4GHz 와이파이 추천채널
- 글쓴시간
- 분류 기술,IT

Lolipop
- 롤리팝(Lolipop)으로 불렸던 Andriod L(Android 5.0)이 공개되었습니다. 4.3가 나오던 4.4가 나오던 별 관심 없었습니다만, 이번에는 웹을 주로 하는 저에겐 주목할만한 변화가 있습니다.

Android 5 UI
- 웹뷰가 기존 안드로이드 브라우저에서 크롬 브라우저로 변경된겁니다. 쉽게 말해 크롬이 안드로이드 5.0에서는 기본 내장된다는 거죠. 내장된건 Chrome M37 버전입니다. 크롬 브라우저가 내장된게 중요한 이유는 크롬 브라우저에는 WebRTC, WebAudio, WebGL API가 내장되어있기 때문입니다. 그렇다면 WebView 에도 내장된다는 거고 따라서 하이브리드앱에서 더 많은 기능을 쉽게 지원해줄 수 있다는 이야기가 되겠죠. Polymer와 같은 최신 기술을 별도의 수정 없이 사용할 수 있다는 것도 가장 큰 장점이 되겠죠. 사파리 기반의 기존 내장 브라우저에서는 지원 안했습니다.
- 사파리라고 안 좋은건 아니지만, 최신 HTML 5 및 Web API 기술을 넣는데 시간이 오래걸리는건 사실입니다. (구글에서도 적극적으로 업데이트 해주지 않고 있구요)
- 진작에 이렇게 나왔으면 했습니다만, 이제라도 넣어준건 환영합니다. 안드로이드 판 웹 개발이 한결 편해지겠네요.
- 글쓴시간
- 분류 기술,IT
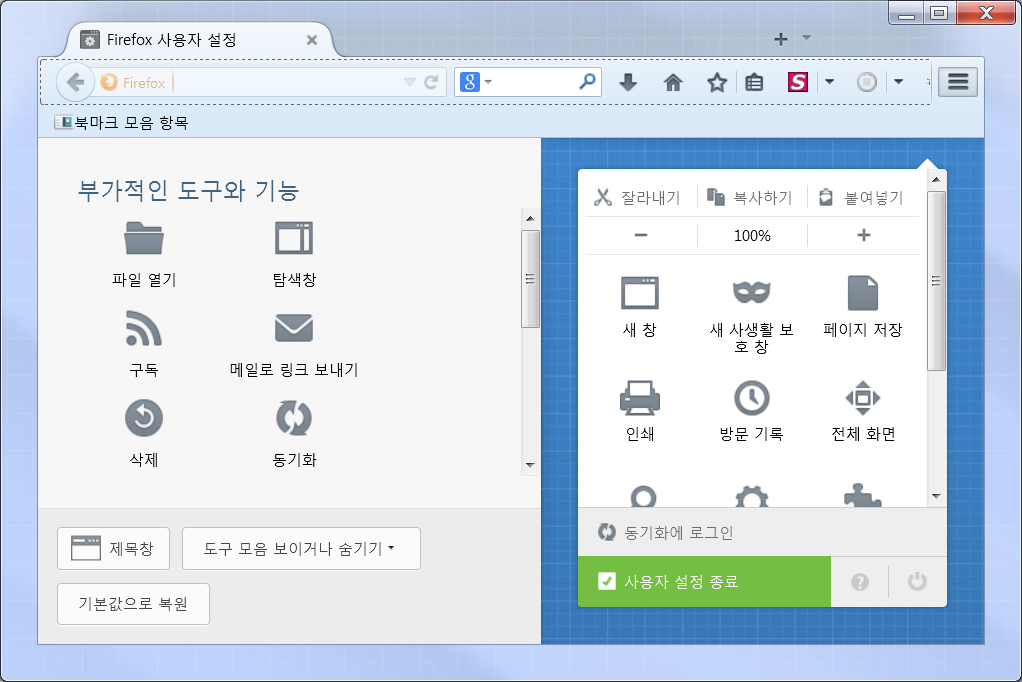
불여우(파이어폭스, Firefox) 33.1에 Forget 버튼이 추가되었습니다. 한글판에는 '삭제'라는 버튼으로 들어가 있습니다.

불여우 33.1에 추가된 '삭제'
그냥 한방에 불여우에 저장된 '모든' 정보를 날려버립니다. Private Browsing 과는 차원이 다르네요.
EU에서 잊혀질 권리를 지지하는 법안이 통과되었습니다. 온라인상의 자신과 관련된 게시물을 삭제할 권리가 있다는 거구요, 인터넷 회사들은 삭제요청이 있는 경우 따라야 한다는 의미입니다. Forget 버튼을 봤을때 가장 먼저 생각난게 이겁니다. 기능은 다르지만요. 잊혀질 권리에 대해서는 몇가지 논란이 있긴 합니다만, 기본은 지지하는 입장입니다. 단점은 보완해나가야 한다고 생각하는 거구요.
요즘 나오는 브라우저중에 가장 개인 정보를 보호하기 위해 노력하는 브라우저는 불여우일꺼라고 생각합니다. 이런 불여우의 행보는 높이 사줄만하네요. 넷스케이프의 유산이라 처음엔 애정으로 사용했지만 지금은 크롬보다 더 좋다고 단언합니다.
- 글쓴시간
- 분류 시사,사회

2014년 10월 17일 17:54 에 일어난 판교테크노밸리 야외광장에서 공연중 환풍구 위에서 관람하던 사람들이 환풍구 덮개가 떨어지는 바람에 많은 사람들이 크게 다친 사고.
내가 판교에서 일했다면 아마 나도 갔을듯. 물론 환풍구에 올라가지는 않았겠지만 말이다. 약하다는건 알고 있어서. 추락 직전에 찍은 사진 보니 빔이 상당히 휘어 있었다.
원래 환풍구가 약하다. 한두명 정도 올라가서 점프 몇번 하면 부러지고 추락할 가능성이 높다. 문제는 공연중이었던 걸그룹을 보기 위해 올라간거고, 판교 테크노밸리의 특성상 퇴근하고 집에 가는길에 잠깐 본 것일 가능성이 높다는거.
왠 날벼락이랴...ㅎㅁ
----
2014.11.24
환풍구에 대한 부실 시공이 가장 컸고, 현장 통제가 제대로 되지 않은 점이 있었다고 하는군요.
- 글쓴시간
- 분류 기술,IT

H.264 는 블루레이에서 사용하는 비디오 코덱의 이름입니다. 현재는 시스코라는 네트워크 기기 회사가 관련된 특허를 모두 인수해 시스코의 소유가 되어있습니다.

인수 후 시스코는 OpenH264 라는 프로젝트를 런칭했습니다. H.264 코덱을 누구나 무료로 사용 가능하도록 하기 위함입니다. (물론 상용에서 사용시 라이선스를 잘 읽어보셔야 합니다) 이렇게 공개하는게 장기적으로 이득이라는 생각을 하게된 거죠. 주 타겟은 WebRTC라는 웹 기술에 사용을 위함입니다. 주의할 건 H.264 가 무료는 아닙니다. OpenH264가 무료라는 거죠.
최근에 배포한 Firefox 33부터 OpenH264 를 지원하기 시작했습니다. H.264라는 코덱이, 그것도 오픈 소스 브라우저인 불여우에 들어갈 거라고는 생각지도 못했네요. 이 쯤 되면 크롬에 도 넣어주려남요.
H.264의 최대 장점은, 하드웨어 인쾽/디코딩이 된다는 겁니다. VP8과의 경쟁에서 H.264의 우위를 점치는 이유죠. 요즘 나오는 데스크탑 CPU는 연산속도가 좋기 때문에 전용 디코더 없이도 충분히 디코딩 하지만, 모바일에서는 전용 디코더가 없으면 발열이 많아지고 배터리 수명이 줄어드는 문제가 있습니다. 그래서 대부분의 모바일 장치에는 H.264 하드웨어 인코더/디코더가 들어가 있기 때문에 이런 문제에서 자유롭다는 겁니다. 이제 그 혜택을 제대로 누릴 수 있게 되겠네요. 크롬도 어서 넣어주길 바라마지 않습니다.
----
http://www.openh264.org/
https://www.mozilla.org/en-US/firefox/33.0/releasenotes/
- 글쓴시간
- 분류 아기와수키
음마 -> 엄마
~빠 -> 아빠
유우 -> 우유
으채 -> 은채
무~ -> 물
꺼 -> 안돼
가티 -> 같이
이루와 -> 이쪽으로 와봐, 날 따라와봐
따요 -> 타요, iPad 틀어줘
씨디 -> DVD 틀어달라는 의미
응~ -> 응가,쉬
옥토토, 옥토네 -> 옥토넛
포리 -> 로보카 폴리

※ 가티와 이루와는 누나가 가르쳐 준 단어. 왠지 찡함.
- 글쓴시간
- 분류 시사,사회

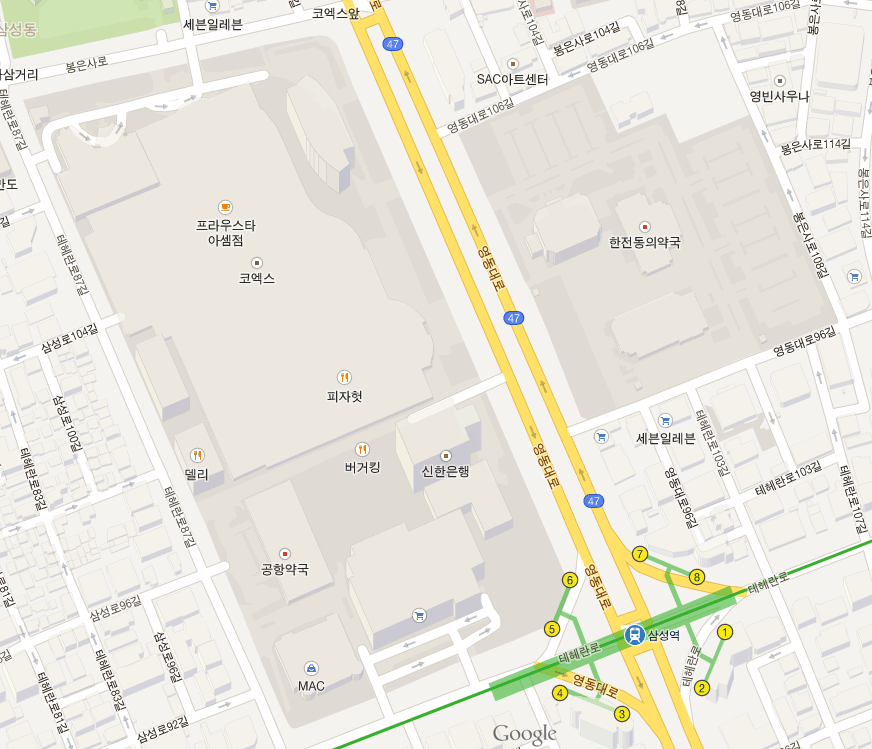
서울 지하철 2호선 삼성역 인근 한전 부지. 노란색으로 칠해진 영동대로 오른편의 회색 부지가 전부 한전부지다. - 출처: 구글지도
※ 삼성동에 있던 한국전력 이전하면서 남는 땅을 이번에 현대자동차그룹에서 10조5천억여원에 사들였다고 한다 말이 10조지 어마어마한 금액이다. 감정가는 3조3346억원. 3배에 가까운 금액에 낙찰 받은 셈이다. 평당으로 환산하면 4억3879만원. 울집보다 비싸다.
※ 총 면적은 78342㎡. 대로를 건너면 삼성 무역센터가 있고 바로 옆에 현대백화점이 있다 잠실역에는 롯데가, 삼성역은 현대가, 그리고 강남역에는 삼성이 있게 되는 셈이다.
※ 10조가 큰 돈이긴 하지만 충분히 쓸 수 있는 금액이라고 생각한다. 작은 규모라면 빌딩 몇개 올리고 끝나지만, 이정도 큰 규모의 부지라면 정말 뭐라도 할 수 있기 때문이다. 쉽게 말해 현대에서 빌딩 몇개 올려서 사무실 쓸려고 이 돈주고 구매한건 아닐거라는 말이다. 일단 현대차에게 부담이 되는 금액은 아닐테고, 결정적으로 지금 10조 가지고있어도 저정도 넓이의 금싸라기 땅을 살 수 있는 곳은 서울에 없다. 승자의 저주를 예상하기도 하지만 그런건 없을듯. 그냥 한전에만 10조 쥐어주면 끝나기 때문에 다른 복잡한 문제도 없고 말이다.
※ 삼성에서도 구매하려고 했는데 입찰가를 5조원 안팍으로 썼다는 말도 있고, 9조원 안팍으로 썼다는 말도 있다. 어떻던 추측뿐이고 삼성에서 공개하지 않을 것이기 때문에, 당사자들만 아는 셈.
※ 10조 라는 큰 금액이 우리나라 뉴스에도 나오네요. 예산안 빼고. 매일 해외에서 어디 인수합병 이야기 정도였는데요.
- 글쓴시간
- 분류 기술,IT

iPhone 6 와 6+
- iPhone 6와 6+의 메모리가 1GB인가 보네요. 왠지 아쉽습니다. iPad 2를 쓰는 저로써는 요즘 사파리로 웹 페이지 들어가보면 메모리 때문에 버벅이는게 보이는데 말이죠. 게다가 확실하게 현재 실행중이 아닌 앱들은 대부분 메모리에서 정리되고 있습니다. 메모리 부족이 있다는 반증이죠.
- 요즘 외국에서도 이건 이슈인가 봅니다. 재미있는건 1GB가 좋다는 분들이 근거로 대는 이유입니다. 개인적으로는 좀 어이 없네요. 메모리는 많을수록 좋습니다.
- 개발자들에겐 메모리 부족은 큰 문제입니다. 앱을 개발하다가 메모리가 부족한 경우엔 보통 기능 축소가 뒤따릅니다. 최적화하면 되는거 아니냐고 질문들 많이 하시는데, 그 기능에 사활을 건게 아니라면 보통 빼버립니다. 최적화가 그냥 얻어지는 것도 아닌데다, 고급 인력을 사용해야 하기 때문에 비용문제가 뒤따르기 때문에 최적화를 하질 않죠. 또한 앱도 1GB면 충분한게 아니라, 앱을 1GB에 맞춰 설계한것일 뿐입니다. 만약 2GB가 되었다면 앱이 더 좋게, 더 많은 기능을 가지고 나왔을 수 있구요, 그래서 2GB가 아닌게 아쉽다는 겁니다.
- 작은 메모리는 지원 문제도 있습니다. iPhone 3Gs가 iOS를 더이상 업그레이드 못하는 이유가 메모리가 256MB라서 그렇다는게 제 생각입니다.
- 제품별 메모리 용량
128MB: iPhone 1
256MB: iPhone 3GS, iPad
512MB: iPhone 4, iPad 2, iPad Mini
1GB: iPhone 5, iPhone 6, iPad 3, iPad 4, iPad Air, iPad Mini 2
- 제품별 용량을 적어놓고 보니 더더욱 2GB 안넣어줬는지 궁금해지네요. 화면 해상도를 1080p까지 올렸다는 소식에 iPhone 6+는 2GB되겠구나 생각했었는데요.
----
2014.11.28 추가
iPad Air 2 는 2GB 넣어줬네요. 하지만 iPad Mini 3 는 여전히 1GB입니다.
- 글쓴시간
- 분류 이야기
※ 우연히 게시판 보다가 이게 어딘가에 기사화 되었나보네요. 공개된 문제중 3번째 문제가 끌려서 글을 씁니다.
※ 문제는 아래와 같습니다.
흑연 나무 연필
검정색 흰색 회색
렌즈 테 안경
바지 벨트 정장
산소 수소 물
중 관계가 다른 것을 고르시오.
※ 정답이란건 없겠죠. 왜냐면 관점을 묻는 문제이니까요. 하지만 가장 점수를 높게 줄 수 있는 답은 있을 거 같네요.
- 일단 관계가 다른걸 고르라 했으니, '관계'가 뭔지 부터 정의해야 겠죠.
- 가장 쉽게 말하자면 둘사이를 비교할 수 있는 공톰점이 있으면 관계가 있고, 공통점이 없으면 관계가 없다고 해야겠죠. 그리고 이 문제는 그 관계를 감안해 둘로 분류해 내야 합니다.
- 일단 쉽게 보이는 관계는 아래와 같습니다.
흑연+나무+α → 연필
렌즈+테+α → 안경
바지+벨트+α → 정장
산소+수소+α → 물
하지만 검정색+흰색은 회색이 되지 않습니다. 이건 가능하겠죠.
검정색페인트+흰색페인트+α → 회색페인트
- 색은 인간이 느끼는 감정의 하나입니다. 이게 실체가 있는건 당연히 아니죠. 눈 안에 있는 세가지 색을 감지하는 세포가 강한하고 동일한 세기로 자극받은 느낌을 흰색이라고 표현하고 있는 거니까요.
- 하나 더 말하자면 검정색이란 감정 역시 관점에 따라 없습니다. '시각적 자극이 없음'을 검정색이라 표현하기 때문에, 그나마 자극받은 느낌을 표현한 다른 색과는 다르죠. 그리고 인간은 완전한 검은색을 볼 수 없습니다. 자극이 없어도 신경세포의 노이즈때문에 뭔가 보이게 마련이죠.
- 입자물리학에서는 색의 근원인 빛은 보손(에너지)에 속하고, 나머지는 모두 페르미온(실질적인 물질)입니다. 하나는 에너지고 나머지는 물질이라는 말이기도 합니다.
- 그래서 답을 하나 고르라면 이걸로 하겠구요.
※ 하지만 바지+벨트→정장도 만만하지 않은 특이한 관계입니다. 결정적으로 정장은 실체가 없는거니까요.
연필을 분해하면 흑연과 나무가 나오구요
안경을 분해하면 렌즈와 테가 나옵니다.
물을 분해하면 산소와 수소가 나오구요,
흰색을 분해?나눔?하면 검정색화 흰색이 나온다고 치겠습니다.
하지만 정장을 분해하면 바지와 벨트가 안 나올 수도 있습니다. 격식있는 차림이 정장이구요, 격식을 같추기 위해서는 일반적으로 바지와 벨트가 필수겠습니다만, 시대와 사회, 문화에 따라서 이건 달라집니다. 한복도 정장으로 볼 수 있으니까요.
- 둘을 고르라면 이렇게 두개 고릅니다. 몇개 고르란 말은 없었으니, 그냥 이거 두개 다르다고 내면 되겠네요. 제가 SSAT 볼 나이는 지났습니다만 ^^
※ 다른 문제는 아래와 같습니다.
토르, 수퍼맨, 울버린. 아이언맨 중 성격이 다른 수퍼히어로는 누구인가.와
아침 점심 저녁, 5월 6월 7월, ㄱ ㄴ ㄷ, 가을 겨울 봄, 일요일 월요일 화요일 중 성격이 다른 것을 고르시오.※ 1은 제가 울버린을 보질 않아서 풀수가 없구요, 2는 ㄱㄴㄷ 이 맞는거 같네요. 이글 읽으시는 분들은 어떻게 생각하시나요?
- 글쓴시간
- 분류 기술,IT
- 아이폰6, 아이폰6+, 아이워치의 발표와 함께 iOS 8도 공식 발표되었습니다.

iOS 8 로고
- iPad로 주로 하는 일이 웹 서핑이다보니, 다른건 크게 관심 없고 사파리의 업데이트가 굉장히 중요해지는데요, 그래도 iPad 용 유용한 기능이 몇가지 들어갔고, WebGL 이 활성화 되어 다행입니다만, 사파리에서 WebRTC를 지원하지 않는 것은 아쉽네요.
- iOS 용 Chrome 은 아시다시피 Chrome 이 아닙니다. 애플 정책상 iOS에 들어있는 웹 브라우저 렌더링 엔진을 사용해야 하기 때문에, Chrome 의 Blink 엔진이 아닌 WebKit 엔진이 들어가 있습니다. Blink 엔진은 Webkit 엔진에서 갈라져 나온 구글의 웹 엔진입니다. Blink 엔진이 기능적으로는 더 좋고 크롬의 아이덴티티를 부여해주고 있습니다만, iOS용 크롬은 그게 아닙니다. 그래서 저는 iOS Chrome 을 크롬이 아닌 사파리의 변종으로 봅니다. Firefox 는 이런 이유로 iOS 용 Firefox 를 제작할 수 없다고 했죠.
- 최근에 자바 개발자 잠깐 접고 HTML5 개발자 노릇 하고 있는데, 재미있네요. 예전에는 상상도 못할 작업을 브라우저에서 할 수 있게 되었습니다. 하지만 아쉬운건 예나 지금이나 브라우저 호환성은 큰 이슈네요. iOS용 사파리가 꽤 뒤쳐져 있다고 생각하고 있었기 때문에 이번 업데이트는 좀 더 분발해줬으면 했습니다.
----
- 2014.09.20 업그레이드 완료.
- iPad2에 적용했습니다.. 일단... 빨라졌습니다. 사파리에서 버벅거림이 없어졌네요. 다른 앱은 구동시간이 좀 늦어진건 같습니다만, 역시 버벅임은 줄어든 느낌입니다. 최적화를 좀 더 해줬나 보네요.
- 변경된 사파리는 맘에 듭니다. 새창 띄울때 나온 페이지가 확 바뀌었습니다. 가장 맘에 드는 점입니다. 탭 전환할때에도 3차원으로 히스토리까지 보여주는게 좋네요. 직접 보시면 와~ 하실걸로 생각합니다. 아마 다른 브라우저들도 변경하겠죠.
- 티맵 안되는건 좀 의외네요. 수정 버전을 올리는 중이라고 합니다. 조만간 업데이트 되겠죠.
- 하지만 역시 메모리는 좀 심각하네요. 남은 메모리가 거의 없습니다. 부팅 직후에 메모리 확인해보니 20메가 남아있다고 나오네요. 이정도면 없는 거와 동일합니다. 슬슬 iPad2도 iOS지원에 한계가 올 것 같은 생각이 드네요.
- 가족 공유 기능이 생각보다는 더 쓸모 있는 기능일것 같네요. 아직 가족끼리 사용하고 있지는 않습니다만 이 기능은 안드로이드에도 꼭 넣어달라고 하고 싶네요. 아이에게 폰을 사줘야할 부모에게 유용할 것 같습니다.
- 미래에 나올 iOS9 은 아이패드2를 지원할 것인가 안할 것인가. 굉장히 궁금해지네요.
----
- 2014.09.25 수정
- 가끔 3G망에 접속 안되는 버그(?)가 있네요. 이번 8.0.1 배포되었다가 바로 취소된것과 관련이 있을 것으로 생각됩니다. 아직 업데이트 안했으니 다행이군요.
----
iOS 8: https://www.apple.com/kr/ios/
iPhone, iPad용 Firefox 사용 가능 여부: https://support.mozilla.org/ko/kb/is-firefox-available-iphone-or-ipad

